Este post é a tradução do post intitulado Hello RuGUI!
Então você quer começar a brincar com GTK e Ruby mas ainda não sabe por onde começar? Não tenha medo, estamos aqui para ajudá-lo. Existem muitos exemplos de programas “Olá, Mundo!” com Ruby/GTK. Bem, ambos Ruby e GTK são excelentes escolhas para a construção de aplicações desktop. Ruby é uma linguagem dinâmica com caracterÃsticas incrÃveis como closures e, é claro, uma extensa biblioteca própria. GTK, por sua vez, é um framework amplamente utilizado, com muitas widgets úteis além de ter uma API ótima para impressão, exibição de vÃdeos, reprodução de áudio, etc. Combine esses dois elementos e você chega ao Ruby/GTK, um ótimo framework… uhmmm… framework?
Deixe-me perguntar algumas questões para você. Suponha que você esteja começando a escrever uma nova aplicação desktop em Ruby/GTK, uma que seja realmente grande, com muitos casos de uso e pequenos detalhes. Como você desenharia sua estrutura de diretórios? E se você quisesse personalizar o estilo de um botão, ou alterar a cor de fundo de um TextView? E se sua aplicação fosse um tipo de servidor, e você quisesse exibir uma mensagem toda vez que um usuário se conectasse? E se você quisesse alterar a mensagem na barra de status, além de adicionar um Ãcone para o cliente numa IconView?
É claro que tudo isso poderia ser feito manualmente por você… Ou você poderia utilizar o RuGUI, que lhe oferece:
- Uma abordagem MVC para aplicações desktop
- Uma estrutura de diretórios, pronta para uso, similar ao que se tem em aplicações Ruby on Rails
- Uma maneira mais fácil de personalizar widgets do que em aplicações Ruby/GTK normais
- ActiveSupport Рbem, algu̩m poderia dizer que isso ̩ um requerimento/depend̻ncia, mas eu penso nisso mais como uma funcionalidade extra, uma vez que voc̻ acaba tendo uma API ruby muito mais rica e ̼til com ActiveSupport

Vejamos ele em ação com um simples “Hello, World”:
Gerando o esqueleto da sua aplicação
O RuGUI já cria essa aplicação Hello World para nós. Na verdade este é o ponto de partida de cada aplicação que você virá a fazer com o RuGUI. Uma vez instalado com uma gem vá para um diretório de sua escolha e digite num terminal:
rugui helloworld
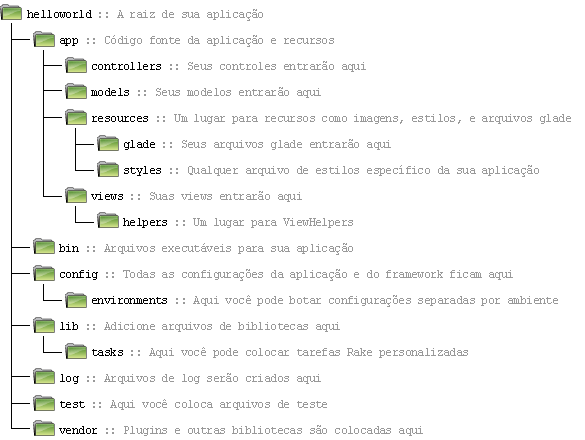
Isso irá gerar uma aplicação em {SEU_DIRETORIO}/helloworld. A estrutura de diretórios será assim:

Para rodar a aplicação, entre no diretório helloworld e digite:
./bin/helloworld
Você poderia ter digitado também:
rake run
Ou, se você precisar:
ruby app/main.rb
A aplicação deve ser similar a isso:

Se você clicar no botão, verá o texto acima sendo alterado. Como tudo isso funcionou?
Hello world passo a passo
Vamos analisar a aplicação passo a passo:
Quando você roda a aplicação, de qualquer forma (todas as três formas de iniciar a aplicação acabam por fazer a mesma coisa), o script app/main.rb é chamado. Aqui está o conteúdo desse arquivo:
#! /usr/bin/ruby # You can run this application by running this file. # Do not modify it, unless you know what you are doing. require File.join(File.dirname(__FILE__), '..', 'config', 'environment') main_controller = MainController.new main_controller.run
Como você pode ver, a primeira coisa que fazemos é carregar o arquivo config/environment.rb. Isto irá inicializar a aplicação *RuGUI* com o ambiente padrão — development. Você poderia ter especificado um ambiente diferente configurando a variável de ambiente RUGUI_ENV. Esse procedimento de inicialização é muito similar ao procedimento de inicialização do Rails, ele foi basicamente copiado e adaptado.
Em seguida nós instanciamos o MainController e chamamos o método run. Simples, não?
Agora sobre o MainController. O quê que ele é mesmo? Ao contrário de aplicações web, todas as aplicações desktop possuem um conceito de loop principal. Basicamente, a aplicação é toda configurada antes de ser exibida. Ela então entra num loop infinito, que é responsável por exibir as widgets, disparar eventos conforme vão acontecendo (cliques em botões, apertos de teclas, tráfego de rede, operações de impressão, etc). Esses eventos podem alterar a aparência de widgets, os dados exibidos, ou qualquer outra coisa que você queira que seja feito.
Então o MainController do RuGUI é o ponto de partida real da programação de sua aplicação. Algo como a raiz de sua aplicação. Melhor ainda, todos os controles são filhos desse MainController, ou filhos de controles que são filhos do MainController. Isso está ficando complicado, mas com o tempo você irá entender.
Neste exemplo, nós temos apenas um controle, e ele é o MainController. Não criamos outro controle por simplicidade. Aqui está seu código:
class MainController < RuGUI::BaseMainController
# Add your stuff here.
def setup_views
register_view :main_view
end
def on_main_window_delete_event(widget, event)
quit
end
end
Ele configura a view principal e adiciona um manipulador para o evento em que a janela principal é fechada, que é usado para fechar a aplicação. Este manipulador de eventos é configurado no arquivo main_view.glade. Todo controle pode observar eventos configurados por widgets em arquivos glade de todas as views registradas nele.
A view principal utiliza um arquivo glade para simplificar a criação e o posicionamento de widgets. Nós poderÃamos ter criado as widgets manualmente, mas teriámos perdido muitas das funcionalidades como a conexão automática de manipuladores de eventos, além de ter de escrever muito mais código do que foi escrito:
class MainView < ApplicationView
use_glade
# Add your stuff here.
def on_hello_button_clicked(widget)
puts "Hello button clicked."
self.message_label.text = "You clicked me!"
end
end
Aqui nós colocamos um manipulador de evento para o clique do botão hello_button. Ele imprime uma mensagem no console, e altera o texto da widget message_label. Algumas notas aqui:
- Todas as widgets criadas em arquivos glade possuem acessores de leitura para elas
- Uma vez que estamos utilizando a nomeclatura e a estrutura de diretórios padrão não tivemos que especificar o arquivo glade para a view, mas poderÃamos fazê-lo se quiséssemos. Ele foi meramente deduzido a partir do nome da classe (MainView => main_view).
- A view também funciona como um observador para manipuladores de eventos de suas widgets. O manipulador do evento de clique de botão para o hello_button poderia ter sido declaro no controle, mas nós decidimos declará-lo aqui para mostrar isso.
Isso é basicamente tudo o que há!
Mas, peraÃ, eu consigo fazer isso em menos linhas!
É claro que sim, aqui está:
#! /usr/bin/ruby
require 'libglade2'
class MainViewGlade
include GetText
attr :glade
def initialize(path_or_data, root = nil, domain = nil, localedir = nil, flag = GladeXML::FILE)
bindtextdomain(domain, localedir, nil, "UTF-8")
@glade = GladeXML.new(path_or_data, root, domain, localedir, flag) {|handler| method(handler)}
end
def on_main_window_delete_event(widget, arg0)
Gtk.main_quit
end
def on_hello_button_clicked(widget)
puts "Hello button clicked."
@glade['message_label'].text = "You clicked me!"
end
end
# Main program
if __FILE__ == $0
# Set values as your own application.
PROG_PATH = "main_view.glade"
PROG_NAME = "Hello World!"
MainViewGlade.new(PROG_PATH, nil, PROG_NAME)
Gtk.main
end
No entanto, você muito provavelmente terá uma grande dor de cabeça quando precisar adicionar mais funcionalidades à aplicação. RuGUI procura te ajudar ao deixar você separar a sua aplicação em camadas bem definidas, cada uma com suas responsabilidades. Dessa forma fica muito mais fácil fazer com que sua aplicação evolua sem problemas na sua manutenção.
Está ficando animado? Comece a usá-lo agora mesmo!

{ 15 } Comments
Ótimo framework…
Eu entendo algumas ferramentas do Ruby (not on rails) e gostaria de saber como, digamos, criar várias janelas ou como criar abrir uma nova janela.
Dmitry Rocha.
Dmitry,
Não sei se entendi bem sua pergunta. O GTK permite que você abra quantas janelas você quiser, apesar de normalmente você abrir apenas uma janela (chamada de top-level window). Outros tipos de janelas que normalmente aparecem são diálogos, e no GTK existem uma série de diálogos disponÃveis.
Sugiro que você olhe a documentação do próprio Ruby/GTK para entender melhor isso, em breve estaremos publicando mais alguns tutoriais do RuGUI, é bem provável que abordemos esse assunto.
Alguns links da documentação:
Gtk::Dialog
Gtk::MessageDialog
Gtk::Window
[]’s
Opa,
Estava tentando criar uma aplicação de teste, porém não consegui fazer funcionar alguns signals, principalmente o “show”, para a janela principal.
Existe alguma coisa “especial” que preciso fazer para que funcione?
No mais, me parece um framework promissor, com uma idéia bem legal, parabéns pela iniciativa, espero poder contribuir para que o projeto evolua mais
Abraços
Oi Rafael,
Desculpe a demora, vou tentar responder resumidamente, estaremos colocando outros posts explicando melhor esse assunto.
Se você estiver utilizando o glade3 você tem que ir na aba *signals* da toolbar *properties* e configurar no signal que você deseja personalizar o nome do método que vai ser chamado quando esse signal for emitido. Depois você implementa esse método ou na view ou no controle (tanto faz, mas o lugar mais apropriado seria o controle mesmo).
Abs
Oi Vicente,
Definir um signal foi tranquilo, o problema é especificamente com o signal “show”, todos os outros que eu testei funcionaram corretamente.
Abraço!
Oi Rafael,
Dei uma olhada na documentação do GTK, nela consta que o signal “show” só é emitido quando uns dos métodos “show” ou “show_all” é chamado para uma Gtk::Widget. Fiz um teste rápido aqui, aparentemente se a widget já está visÃvel, o signal não é emitido. Também se no glade a widget está marcada como ‘visible’ o signal não é emitido. Creio que possa ser isso.
Abs
Sou novato no linux e no ubuntu 8.1 ,já tenho 60 anos ,se me podessem dar uma ajuda para instalar rugui.
Obrigado
Olá Candido,
Para usar o rugui no ubuntu 8.10 é preciso ter os seguintes pacotes instalados através do synaptic:
ruby
ruby-gnome2
Também é necessário instalar o RubyGems. O ubuntu provê um pacote, no entanto não é recomendável usar esse pacote. A melhor solução é instalara o RubyGems na mão, baixando aqui, descompactando ele num diretório e rodando:
Depois é hora de instalar o RuGUI, primeiro baixe ele aqui. Descompacte em algum diretório, entrando nele em seguida. Então rode os seguintes comandos:
Se tudo der certo você poderá seguir os passos desse tutorial normalmente e começar a usar o RuGUI.
Qualquer dúvida mande um comentário aqui!
Abraços
so novato e tava querendo sabe onde eu consigo ruby\GTK?
obrigado
Oi Felipe,
Depende do sistema operacional que você usa. No comentário anterior eu coloquei os passos de instalação no Ubuntu. Se você usa o windows pode baixar o one click installer:
http://rubyinstaller.rubyforge.org
Depois você baixa o instalador do Ruby/Gnome2 para windows:
http://prdownloads.sourceforge.net/ruby-gnome2/ruby-gnome2-0.16.0-1-i386-mswin32.exe?download
O one click installer irá instalar o rubygems, então para instalar o rugui é só abrir uma command line e executar:
gem install rugui
Aà é só usar!
Qualquer dúvida mande um comentário aqui, ou na lista do rugui (rugui@googlegroups.com)
Abs
Achei a idéia do framework muito legal mas…
como eu posso inserir botões,linhas para ser editadas?
Ola gostei muito do projeto estou animado e iniciando uma aplicação PDV com ele porem só falta um pouco mais de documentação hehe
De um exemplo com acesso a banco de dados e poste mais documentação
O projeto ainda esta em andamento? Gostei muito da iniciativa, tambem espero mais exemplos e documentação.
Oi Igor,
O projeto ainda está em andamento sim, na verdade, é um projeto aberto. Existem algumas Issues cadastradas no Issue Tracker do GitHub, e qualquer pessoa pode adicionar outras, dar sugestões, etc.
{ 3 } Trackbacks
[...] You can check out a portuguese version of this post here [...]
[...] projeto RuGUI, e instale-o em seu PC. Para aprender a usá-lo, e ver como ele funciona, leia este detalhado tutorial escrito pela moçada da Intelitiva – a ‘mãe’ do [...]
[...] aims to improve productivity, favoring convention over configuration, DRY and MVC patterns. Olá RuGUI! Desenvolvendo aplicações desktop utilizando Ruby/GTK [...]
Post a Comment